Bootstrap sayfayı yatay olarak 12 eşit parçaya böler. Böylece sayfanın iskelet yapısını daha kolay oluşturabiliriz.
Bootstrap grid sistemi her cihaza uygun tasarım oluşturmamızı kolaylaştırır ve cihazları extra small(xs), small(sm), medium(md) ve large(lg) olarak sıralar.
large(lg): 1200px'den büyük ve eşit cihazlar. ( Masaüstü)
medium(md): 992px'den büyük ve eşit cihazlar. (Masaüstü)
small(sm): 768px'den büyük ve eşit cihazlar. (Tablet)
extra small(xs): 768px'den küçük cihazlar. (Telefon)
Sayfamızda ekranın her yerini kullanmak istiyorsak container-fluid çerçeve sınıfını, sabit genişlikte çalışmak istiyorsak container çerçeve sınıfını kullanmamız gerekir.
<div class="container-fluid">...</div>
<div class="container">...</div>
Örn: col-md-1 sınıfında md hangi ekran tipi olduğunu, yanındaki 1 ise 12 tane grid yapısından 1 tanesini kaplayacak şekilde pozisyon alacağını gösterir.
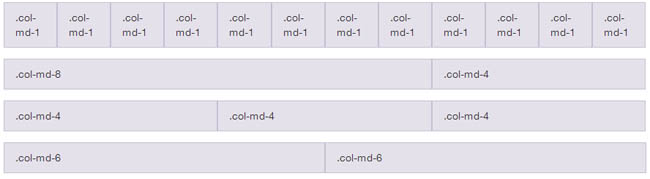
Aşağıdaki resimde 12 tane div'in her birine col-md-1 sınıfı atanmıştır.

Resimin devamında gördüğünüz gibi 12'ye tamamlanacak şekilde divlerimiz oluşturulmuştur.
Eğer col-md-8 div'inin yanına col-md-6 eklerseniz. Toplamları 14 olur. Yani 12'yi geçeceği için otomatik olarak ikinci eklediğiniz div alt kısıma kayacaktır. Mantık bu şekildedir.
Offset ve Push Kullanımı
İstersek sayfamızın kenarlarında istediğimiz kadar boşluk bırakıp daha sonra içeriğimizi koyabiliriz. Bunun için offset ve push kullanılır.
Her iki tanım da elemanların dış kısmından ittirilmesini sağlar.

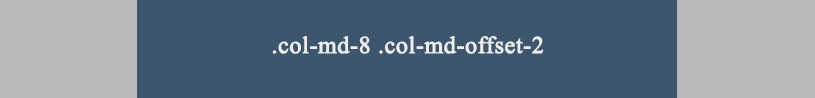
Üsteki resimde görüldüğü gibi div'e col-md-offset-2 sınıfı atanarak 2 grid soldan boşluk bırakılmış ve col-md-8 sınıfı atanarak 8 grid'lik bir alan oluşturulmuştur.

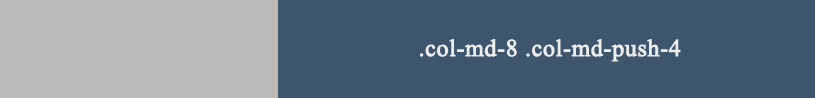
Bu resimde ise div'e col-md-push-4 sınıfı atanarak 4 grid soldan boşluk bırakılmış ve col-md-8 sınıfı atanarak 8 grid'lik bir alan oluşturulmuştur.