Semih
17 Ağustos 2015 Pazartesi
<form> etiketiyle formumuz oluşturulur.
<form>...</form>
Yatay olarak hizalanması için form-inline sınıfı form etiketine eklenir.
<form class="form-inline">...</form>
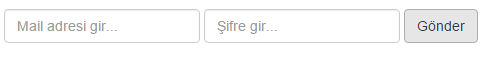
Örnek Form:
<div class="container">
<form class="form-inline">
<div class="form-group">
<label for="inputMail" class="sr-only">Mail Adresiniz</label>
<input type="email" class="form-control" id="inputMail" placeholder="Mail adresi gir...">
</div>
<div class="form-group">
<label for="inputPassword" class="sr-only">Şifreniz</label>
<input type="password" class="form-control" id="inputPassword" placeholder="Şifre gir...">
</div>
<button type="submit" class="btn btn-default">Gönder</button>
</form>
</div>

Labellere atanan sr-only sınıfı ile labellerin yalnızca ekran okuyucular tarafından görülmesi sağlanır.
<label for="inputMail" class="sr-only">Mail Adresiniz</label>
<label for="inputPassword" class="sr-only">Şifreniz</label>