Uyarı kutularını işlevsel olarak kullanabilmemiz için projemize jquery ve bootstrap javascript dosyalarını eklememiz gerekir. (Bootstrap css dosyasını her durumda projemize ekliyoruz zaten)
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
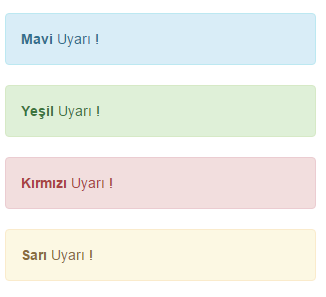
Basit Örnekler:
<div class="alert alert-info" role="alert"><strong>Mavi</strong> Uyarı !</div>
<div class="alert alert-success" role="alert"><strong>Yeşil</strong> Uyarı !</div>
<div class="alert alert-danger" role="alert"><strong>Kırmızı</strong> Uyarı !</div>
<div class="alert alert-warning" role="alert"><strong>Sarı</strong> Uyarı !</div>

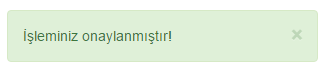
Kapatma Butonlu Örnek:
<div class="alert alert-success alert-dismissible"> İşleminiz onaylanmıştır!
<button type="button" class="close" data-dismiss="alert">
<span aria-hidden="true">×</span>
<span class="sr-only">Kapat</span>
</button>
</div>
Burada × ifadesi X (kapatma simgesinin) oluşmasını sağlar.
Kapat yazısı da sadece ekran okuyucularda gözükür.

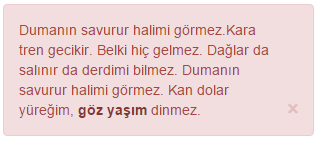
Kapatma Butonu ve Link Bağlantısı Olan Örnek:
<div class="alert alert-danger alert-dismissible">Dumanın savurur halimi görmez.Kara tren gecikir. Belki hiç gelmez. Dağlar da salınır da derdimi bilmez. Dumanın savurur halimi görmez. Kan dolar yüreğim, <a href="#" class="alert-link">göz yaşım</a> dinmez.
<button type="button" class="close" data-dismiss="alert">
<span aria-hidden="true">×</span>
<span class="sr-only">Kapat</span></button>
</div>