Açılır menüyü işlevsel olarak kullanabilmemiz için projemize jquery ve bootstrap javascript dosyalarını eklememiz gerekir.
(Bootstrap css dosyasını her durumda projemize ekliyoruz zaten)
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
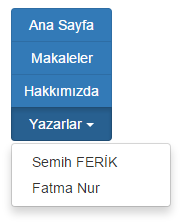
Örnek:
btn-group-vertical sınıfı ile butonlar dikey olarak hizalanır.
<div class="btn-group-vertical">
<button type="button" class="btn btn-primary">Ana Sayfa</button>
<button type="button" class="btn btn-primary">Makaleler</button>
<button type="button" class="btn btn-primary">Hakkımızda</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">Yazarlar <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Semih FERİK</a></li>
<li><a href="#">Fatma Nur</a></li>
</ul>
</div>
</div>